Site Quality?
How does one go about to check the quality of a website?
When purchasing physical goods, we can relatively quickly assess quality. We can look at the material it's made out of, the overall finish of the product…
But how can you gauge the quality of the website you commissioned?
Luckily over the past years many tools have been created to help us determine the quality of a website, and some even let us know how it compares to our competitors. Pretty neat isn’t it? Let’s dive straight into it.
Gauging performance
The easiest thing to check on your website is it’s performance. Google has made it very clear that sites which do not perform well, are less likely to be shown on Google’s search results and even less likely to convert. They did however provide us 2 great tools to see how our site is doing;
These tools provide us with insights on how good (or bad) our site performs and in many cases, they also provide us with information on how to improve.
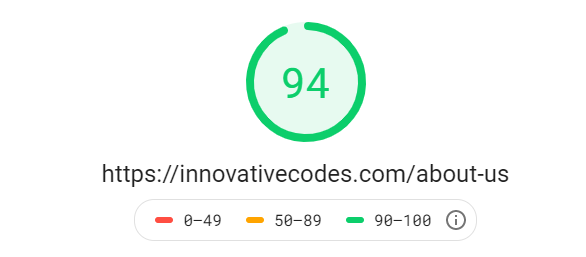
 Google PageSpeed result preview
Google PageSpeed result preview
Gauging security
Security is a very vast topic and without a professional assessment it’s impossible to say for sure if your site is secure or not. We can however check for common issues.
SSL Testing
SSL standards for secure sockets layer, a fancy term which means; The communication between the visitor of your site and your server is encrypted (unable to be read by third-parties). The first thing to check here is that your site URL starts with https://, if it starts with http:// (without s), it means your site is not using SSL and thus not secure.
Note: Google Chrome and other browsers might show a warning to your visitors, if your site is not using SSL.
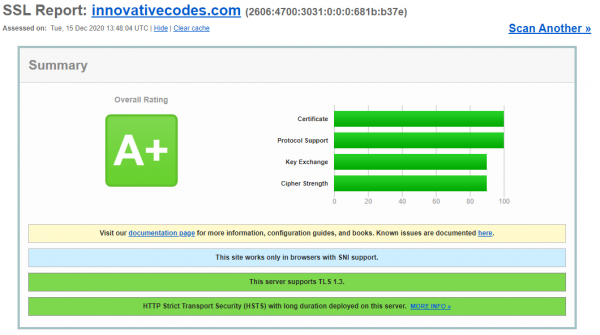
A great tool to check this whole process of encryption is offered by Qualys: SSL Test.
This is a very detailed report and can be confusing to read, however the overall grading system is a good benchmark to go with as shown here:

Scanning for common vulnerabilities
Vulnerabilities can vary, some vulnerabilities may lead to someone being able to see the products before you launch them, to someone being able to take full control of your website. A couple of tools that can be used are:

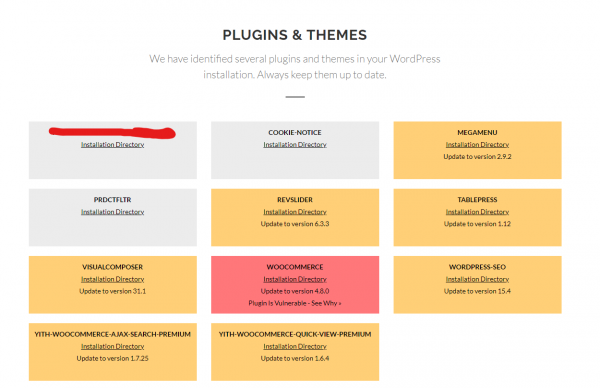
Preview of a vulnerable WordPress website
Gauging Code Quality
Even though this might be a relatively technical subject for many, code quality has a direct impact on how you rank on Google and is also a direct metric of the quality of your website.
Before we dive in, it’s important to note that vast majority of websites contain 2 types of code;
- Frontend - What the users interact with
- Backend - The underlying systems that run on the server
In this article, we’re only going over the frontend aspect.
W3C (the world wide web consortium) has provided us with a quick and easy to use tool to measure such quality: HTML Validator. This tool will go in a lot of detail as to improvements which should be done, to adhere to coding quality standards.
Browserling offers a tool to check how your website looks and performs on various devices and browsers, this is also a very good indication of code quality. Alternatively you could also try out Browserstack.
Now you know

If you felt the need to check the quality of the website, we hope you found this article useful, just as a summary here is the full list of tools mentioned above:
- Google PageSpeed Insights (aka Lighthouse) - Checks the performance of your site
- Think with Google - Checks the performance of your site on mobile
- SSL Labs - SSL Test - Test the security of the communication between your website and your customers
- Pentest-Tools Vulnerability Scanner - Tests for common vulnerabilities
- WPSEC (if you are using WordPress) - Tests for common vulnerabilities (if you’re using WordPress)
- W3C HTML Validator - Tests the quality of your website’s code
- Browserling - Allows you to view your website on different devices
- Browserstack - Allows you to view your website on different devices